
大阪・泉佐野市のスマホ タブレット・パソコン教室 Soft Garden
ホーム | 子どもクラス | コース一覧 | お問合せ
住所:大阪府泉佐野市鶴原1856 2F
E-Mail:softgarden.k@gmail.com お電話:090-6969-3856
数あるサイトの中からご訪問いただき、ありがとうございます。
カユイところに手の届く細やかな指導を心がけています
大阪・泉佐野 パソコン教室 Soft Garden(スマホ タブレット対応) 講師 小野田です。
カユイところに手の届く細やかな指導を心がけています
大阪・泉佐野 パソコン教室 Soft Garden(スマホ タブレット対応) 講師 小野田です。
パソコン教室 Soft Gardenでは、
ブログカスタマイズの代行、ブログカスタマイズレッスンも行っています。
ブログを書いていると、少し目立たせたい箇所ってありますよね?
先日、お越しいただいた方から質問がありましたので、
ココで説明したいと思います。
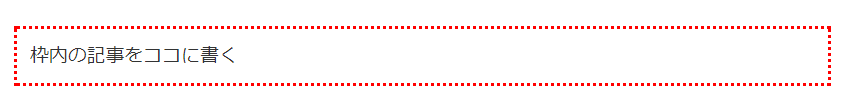
大切な記事、見てほしい記事を枠で囲む方法です。
①【ブログを書く】を開くと、
【HTML表示】もしくは【HTMLタグを表示】が下のほうにありますので、クリックします。
<div style="background:#ffffff; padding:10px; border:2px dotted #ff0000;">枠内の記事をココに書く</div><br>
② ↑を、コピーしてください。
③ 先ほどクリックした【HTML表示】内でペースト(貼り付け)します。
【通常表示】に切り替えると枠が表示されますので、入れたい位置にEnterキーで改行してください。
④「枠内の記事をココに書く」を消し、注目させたい記事を入力してください。
連絡先やメニューなどの毎回使いたいものは、
エディターに入力して保存しておくと、いつでもコピーできて便利です。
ここでわからないことがあれば、お気軽にコメントください。
次回は、
枠線の色や線の種類、背景色を変更するやり方を詳しくお伝えしたいと思います

ホーム | 子どもクラス | コース一覧 | お問合せ
゚・*:.。. .。.:*・゜教 室 案 内゚・*:.。. .。.:*・゜
大阪府泉佐野市鶴原1856 2F
E-Mail:softgarden.k@gmail.com お電話:090-6969-3856




「ブログ記事の一部を枠で囲む方法①」への1件のフィードバック